Кое что из моих сочинений на свободную тематику:
Мультирум из подручных средств, и добавление всего этого в Home-assistant
Часть 1. Лирика.
Во второй половине двухтысячных, когда я услышал об «умных домах» у меня в голове сложилась картинка, что умный дом - это экран висящий на стене, и при помощи которого можно включать свет, кондиционер, закрывать шторы. Основной функцией этого «умного дома» было удивить людей, которые видели до этого все что уже только можно. На тот момент это было на столько дорогим, что затронув эту тему в разговоре можно было услышать: - «Я лучше за эти деньги себе девяточку куплю, а жене шубу, и еще на охоту крепкую останется». В общем время идет, какие-то решения уходят с рынка, какие-то появляются, какие-то дешевеют, и становятся доступными, а картинка с экраном на стене так и засела в памяти.
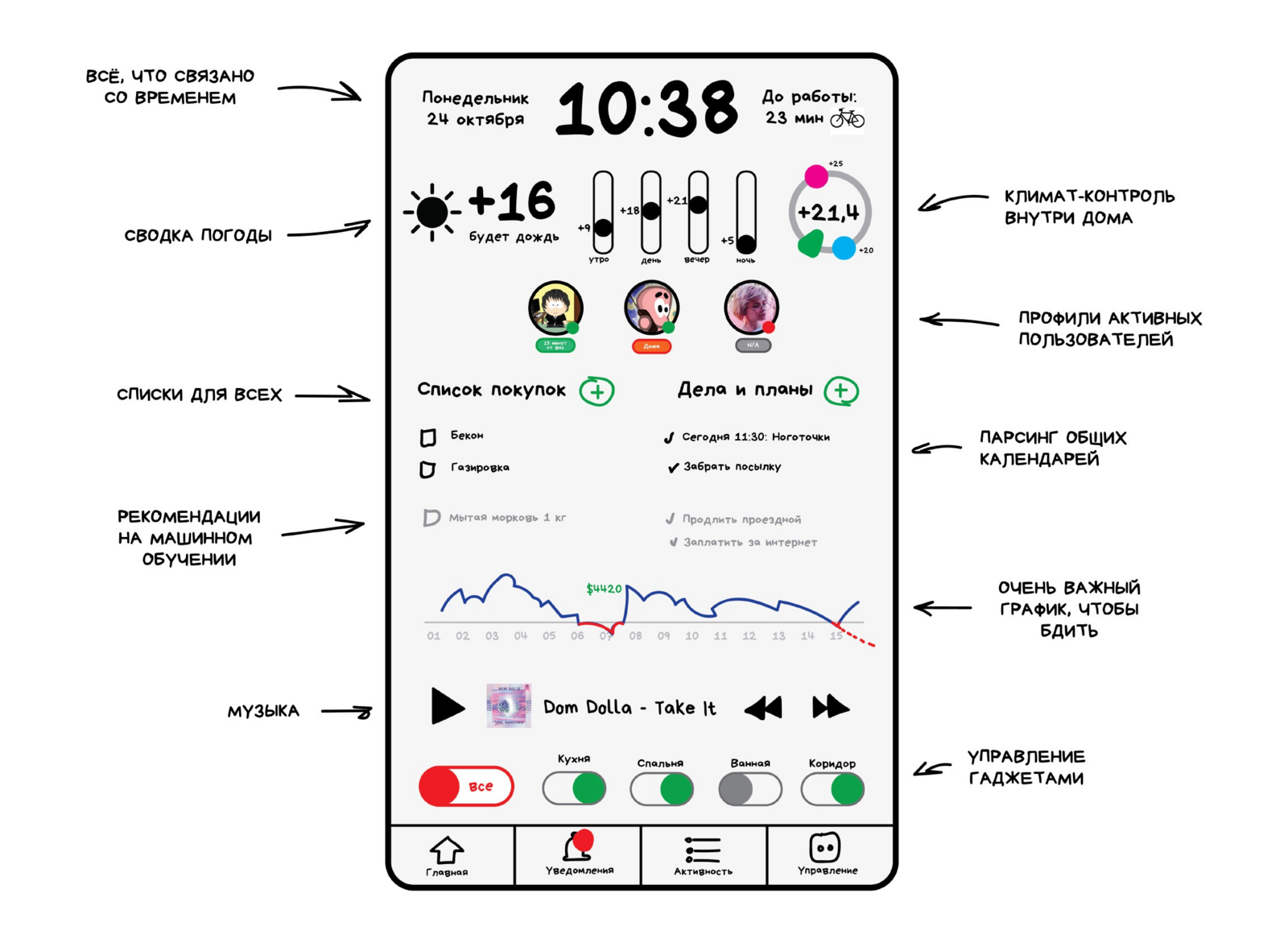
Плавно переносимся во времена когда еще биткойн стоил больше 10.000, и когда я только начинал крутить\вращать Domoticz*, а ветки о НА на 4pda и в природе не было. Тогда я начал стремиться к заветной (как мне тогда казалось) цели - повесить планшет на стену, и тем самым овладеть (или овладать?) самым что ни на есть умным домом. Нагуглив программу для Андройд под названием ImperiHome**, и путем не хитрых манипуляций, получилось что-то похожее на это:
(Увы, картинок не осталось, держите из гугла. Шучу, остались, но после них прийдется идти мыть руки)
**О ImperiHome - я уже свыкся с этим интерфейсом, и после перехода на HA, не хотелось что-то изобретать, и я надеялся подружить их. Но увы, в нем оказалась поддержка всего чего угодно, кроме НА. Даже прости в Jawbone UP. В общем разработчики рыли себе могилу - вкладывая все силы в поддержку Domoticz, Vera, Wink, и забив на все просьбы пользователей об интеграции с Home-assistant, и iobrocker. Чтож, туда им и дорога.
Часть 2. К делу.
И так, Вы уже встали на верный путь, у Вас где-то крутиться Home-assistant (разумеется как у всех нормальных пацанов - в докере). Есть покрытый пылью старый андроид планшет. И есть огромное желание (Увеличить свой член, как минимум в глазах гостей - хаха)
Есть 3 путя.
1. Использовать приложение из Google play: HomeHabit (оно же Project Rotini). Хорошо, не правда ли? Да, но нет. Но перейдем к конкретике.
Из плюсов:
- Вечная бета.
- Требовательна к ресурсам (условно)
- Не видит и половину Entity в HA.
- Куцая (бедная) в плане кастомизации.
- Название (хуже только вьетнамская косметика O HUI)
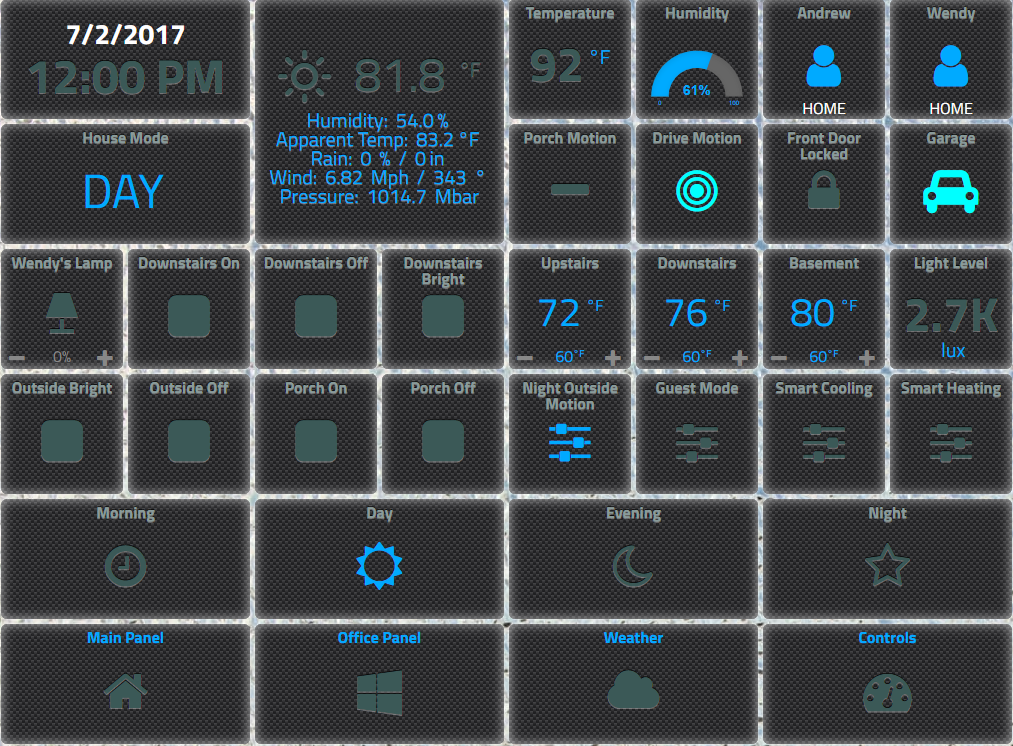
3. И самое сладкое, Html (js) решения. Их на данный момент два. Собственно открываются они через браузер, и это позволяет их относительно удобно конфигурировать прямо на компе, и при определенном умении открывает безграничные возможности кастомизации. И так:
А) Hadashboard - в двух словах, старо, и очень ужасно. Вычеркиваем.
Б) TileBoard. Кстати тем самым мы еще и поддерживаем отечественного производителя, импортозамещение, и все дела (Алексей, привет)
Но, к сожалению, самым главным минусом я бы назвал довольно сложную первичную настройку. А точнее как в это все въехать. Но в этом я постараюсь помочь :)
Если вам все еще не нравиться, то держите видео.
Часть 3. Реализация.
Предупреждаю сразу - для совсем новичков, это покажется не очень просто. И увы, я вряд ли смогу максимально подробно разжевать процесс настройки, но методом научного тыка, меняя уже готовый конфиг под ваши устройства и нужды - потихоньку въедете. А я сейчас раскажу о логике настройки, и важных моментах.
Идем: https://github.com/resoai/TileBoard, берем, кладем в папку с конфигами HA\www\tileboard\
Переименовываем config.example.js в config.js
Открываем:
http://ип.ардес.ha:8123/local/tileboard/index.html
Видим подобное окно с ошибками:
Расстраиваемся, закрываем окно (открываем коменты, и обсираем автора)
Далее открываем config.js в редакторе (!!! Крайне рекомендую использовать редактор который подсвечивает синтаксис в js, я пользуюсь Brackets под маком, он же есть и под win, либо его олд скул конкурента notepad )
Теперь по списку, что находиться в файле конфига:
customTheme: null, - тема, выбрать можно из следующих: CUSTOM_THEMES.TRANSPARENT, CUSTOM_THEMES.MATERIAL, CUSTOM_THEMES.MOBILE, CUSTOM_THEMES.COMPACT, CUSTOM_THEMES.HOMEKIT, CUSTOM_THEMES.WINPHONE, CUSTOM_THEMES.WIN95transition: TRANSITIONS.ANIMATED_GPU, - анимация интерфейса (в "браузере" что мы будем использовать, конкретно на моем планшете работало не корректно, я выбрал SIMPLE, то есть отключил) есть еще вариант ANIMATED
- entitySize: ENTITY_SIZES.NORMAL, - размеры иконок внутри плиток, варианты: SMALL,NORMAL, BIG
- tileSize: 150, размер плиток
- tileMargin: 6, Количество плиток по горизонтали
Время и эвенты пропускаем.
menuPosition: MENU_POSITIONS.LEFT, Где будет расположены кнопки меню, другой вариант снизу - BOTTOM
hideScrollbar: false, или true - убираем горизонтальную прокрутку.
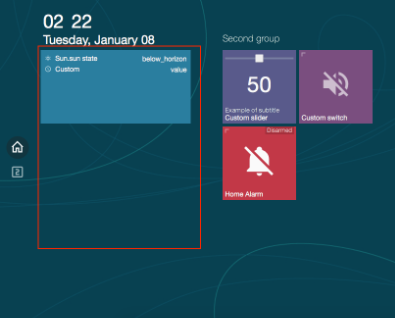
groupsAlign: GROUP_ALIGNS.HORIZONTALLY, Группировка плиток, по горизонтали или VERTICALLY. На скрине их три, (как и в вашем примере по умолчанию) первая с присутствием, вторая с воротами и лампами, и третья с температурой.
- header: и все что с ним связано пропускаем, потом поиграетесь сами с его размером
- screensaver: Заставка. она изначально выключена (в начале /* и в конце */) Но она нам и не нужен позже поясню почему.
- pages: [] это как раз страницы, что в меню слева (menuPosition: MENU_POSITIONS.LEFT,)
Список всех видов доступных плиток: тут
var TYPES = { DEVICE_TRACKER: 'device_tracker', SCRIPT: 'script', AUTOMATION: 'automation', SENSOR: 'sensor', SENSOR_ICON: 'sensor_icon', SWITCH: 'switch', LOCK: 'lock', COVER: 'cover', FAN: 'fan', GENERIC_ICON: 'generic_icon', INPUT_BOOLEAN: 'input_boolean', LIGHT: 'light', TEXT_LIST: 'text_list', INPUT_NUMBER: 'input_number', INPUT_SELECT: 'input_select', CAMERA: 'camera', CAMERA_THUMBNAIL: 'camera_thumbnail', SCENE: 'scene', SLIDER: 'slider', IFRAME: 'iframe', DOOR_ENTRY: 'door_entry', WEATHER: 'weather', CLIMATE: 'climate', MEDIA_PLAYER: 'media_player', CUSTOM: 'custom', ALARM: 'alarm', WEATHER_LIST: 'weather_list', };
{ title: '', //Название группы (пишеться сверху над ней) width: 2, //Ширина группы (кол-во плиток) height: 3,//Высота (кол-во плиток) items: [ //здесь идет уже перечеслиение элемнтов (плиток) { position: [0, 0], //Где находиться. Можно двигать выше-ниже, левее-правее. width: 2, //Ширина (можно указыать не только целое число, например 1.5). Высоты тут нет, соотвественно высота будет по умолчанию - 1, если надо поменять - вписываем ее ручками. type: TYPES.TEXT_LIST, // Тип плитки id: {}, // id элемента в хом асситант (для данного типа не используеться) state: false, // Статус выключен (пример статуса - у плитки home alarm), что бы включить, закоментируем это строчку (//) list: [ { title: 'Sun.sun state', //это название icon: 'mdi-weather-sunny', // это иконка value: '&sun.sun.state' //это сам entity из home-assistant. Внимание, именно в этой карточке символ & обзятелен }, { title: 'Custom', icon: 'mdi-clock-outline', value: 'value' // Здесь просто любая надпись, нет привязки к entity } ] }, //Все, группа закончилась, запятая после } обозначает, что дальше следует такой же элемент, то есть еще одна группа
Теперь рассмотрим пример самой плитки (alarm panel)
{ position: [0, 1], //Местонахождение первая цифра горизонталь, вторая вертикаль type: TYPES.ALARM, //id: "alarm_control_panel.home_alarm", //убираем (//) и вписываем наш entity id: { state: 'disarmed' }, //А тут наоборот добавляем (//), здесь статичная надпись в качестве примера (disarmed) title: 'Home Alarm', icons: { //это перечисление иконок, в зависимости от статуса disarmed: 'mdi-bell-off', pending: 'mdi-bell', armed_home: 'mdi-bell-plus', armed_away: 'mdi-bell', triggered: 'mdi-bell-ring' }, states: { disarmed: 'Disarmed', //этот расшифровка статуса, в кавычках можно одаптировать написи под себя pending: 'Pending', armed_home: 'Armed home', armed_away: 'Armed away', triggered: 'Triggered' } } //Здесь в конце нет запятой, тк. это последняя плитка в этой группе
Что ж, пожалуй дальше должно быть понятно, просто немного экспериментов.
Обращайте внимание на фигурные скобки - если где-то она открылась, то она и должна закрыться, причем в рамках этого элемента (будь то группа, страница, плитка, или лист) Если после одного элемента следует другой, такого же типа - после скобки ставиться запятая.
Когда будете редактировать, имейте в виду, что после изменений, надо чистить кеш в браузере, что бы отобразить изменения cmd alt e на маке, и ctrl f5 в win.
И что хочется добавить: когда поймете принцип, не поленитесь нарисовать макет на листочке, это сильно облегчит процесс.
Вариант от vas3k:
Часть 4. Что с этим делать дальше.
В качестве вишенки на торте (которая кстати будет полезна не только пользователям HA) поговорим через что это открывать на планшете.
Есть 1 варианта. Опять же первый и не правильный :)
Начнем с неправильного Fully Kiosk Browser и сразу же забудем про него.
И что использую я, и Вам советую WallPanel , у него есть поддержка MQTT и REST API, а так же бонусом он может использовать камеру и вещать в MJPEG что вообще замечательно в условиях НА.
В нашей реализации - планшет будет висеть на стене, рядом с ним датчик движение (в моем случае xiaomi, о нюансах, с этих датчиков - ниже) и экран на планшете будет включаться только когда в коридоре кто-то есть, то есть по датчику движения.
Качаем, запускаем, идем в настройки (открыть настройки повторно можно кнопкой назад)
Вводим адрес:
http://ип.ардес.ha:8123/local/tileboard/index.html
Включаем Browser refresh, Open on device boot, Prevent screen sleep
Далее - MQTT settings - в них включаем mqtt client, и настраиваем его подключение к нашему (уже существующему) серверу. Топик оставляем по умолчанию.
В HTTP settings включаем REST API.
В Sensor settings включаем пуликацию, ставим задержку 8-10 секунд, и за одно смотрим ниже с каких датчиков мы можем передавать информацию через REST или MQTT.
Затем в настройках самого андройд, безопасность - отключаем блокировку экрана, потом в настройки экрана - там ставим спящий режим через 2 минуты (Как раз первый нюанс датчика движения xiaomi)
Теперь переходим к конфигурированию самого HA
В скрипты добавляем:
wallwakeup: alias: wall board wake up sequence: service: mqtt.publish data_template: topic: "wallpanel/mywallpanel/command" payload: '{"wake": true}' wallclearcache: alias: wall clear cache sequence: service: mqtt.publish data_template: topic: "wallpanel/mywallpanel/command" payload: '{"clearCache": true}'
Первый скрипт - как раз будит планшет, второй очищает кеш, что обязательно пригодиться при настройке плиток.
Теперь в автоматизацию:
- alias: 'Wall motion screenon' #Включение планшета на стене по датчику движения initial_state: 'on' trigger: - platform: state entity_id: binary_sensor.motion_sensor #Меняем на свой from: 'off' to: 'on' action: - service: script.turn_on entity_id: script.wallwakeup
Ну вот в принципе и все, вы молодец :)
Хотя пожалуй еще поделюсь автоматизацией, которую пришлось городить для сяоми датчика. У него нюанс такой: он включается на 2 минуты. И если все это время в коридоре продолжаешься движение - он остаться со статусом "on" а не передает его каждый раз при появлении движения. Но по сколько планшет получит команду wake up - только 1 раз, то через 2 минуты он заснет.
В сенсоры добавляем
- platform: rest resource: http://ip.адрес.планшета:2971/api/state name: "WallPanel screen" value_template: '{{ value_json.screenOn }}'
Этот сенсор будет снимать статус экрана, и при его выключении, но при работе датчика движения - будет срабатывать автоматизация, которая будит планшет снова. Это решение не совсем идеально, потому что на 1-2 секунды экран все таки гаснет, но лучше чем нечего) И да, статус экрана можно снимать и через mqtt, но у меня статусы в топик публиковались с перебоями, по этому пришлось статус получать через rest api.
- alias: 'Wall check screen' #Проверка выключения экрана при работающем датчике движения initial_state: 'on' trigger: - platform: state entity_id: sensor.wallpanel_screen from: 'True' to: 'False' condition: - condition: state entity_id: 'binary_sensor.motion_sensor' state: 'on' action: - service: script.turn_on entity_id: script.wallwakeup
Вот по сути и все. Так же можно вывести всю информацию с датчиков, что поддерживает планшет. Я например добавил статус батарейки, и подключение к питанию.
UPD:
В группе в одноклассниках подкинули идею тригерить не событие, а время. И нашлось куда лучше решение держать экран активным, пока активен датчик движения (Сяоми, помните, да?). При его использовании экран не будет выключаться не на секунду, пока находиться в зоне вашего пристального внимания. (А потом как пойдет;)
- alias: 'Wall check screen' #Проверка выключения экрана при работающем датчике движения initial_state: 'on' trigger: - platform: time minutes: '/1' seconds: '00' condition: - condition: state entity_id: 'binary_sensor.motion_sensor_158d0001275992' state: 'on' action: - service: script.turn_on entity_id: script.wallwakeup
Тем самым датчик движения активен 2 минуты, а мы будет тригерить автоматизацию с проверкой его состояния - каждую минуту.
Усе, целую ваши мысли!









Планшет - стыдно произносить в слух bb-mobile techno 7.85, что от МТИ) Способ крепления пока достаточно корявый, https://www.citilink.ru/catalog/mobile/cell_phones_aks/derzhateli_dlya_smartfonov/317668/?mrkt=msk_cl&gclid=Cj0KCQiAsdHhBRCwARIsAAhRhsmgRMR8yC96FfsCifx_jYrgxAx2p1xGQGus7h38OKEgKn_Oj7mTIqQaAr2TEALw_wcB">магнитный держатель для телефона , от него оставлена только магнитная часть, и прикручена к стене, на планшете разумеется ответная метал. часть. Потом облагорожу это дело, добавив рамку. Питается от хранилища синолоджи что стоит над ним.
Тыкать и попадать - не проблема, но конкретно на моем планшете - есть затуп в производительности, и не всегда с первого раза удается сдвинуть ползунок. К слову - на Lovelace, и том же Rotini - это было делать уже не возможно, в силу производительности.
Сколько иронии в адрес иных контроллеров :), даже попробовать Home-assistant захотелось
Это правильные мысли :) Я чуть позже расскажу почему HA в перспективе, правда не смой ближайшей - но растопчет конкурентов
спасибо, оочень интересно. Я походу один из тех трёх кто еще сидит на домотикс, толком его не освоил и очкует переходить на НА))
Единственное что не понравилось - количество ошибок. Прям глаз цепляется за них. Не в укор кому-либо, материал полезнейший, за него огромный респект.
И не надо осваивать это. Тут логика в том, что - то большинство, которое имел этот проект уже разбежалось. А чем меньше людей им будет пользоваться, тем медленнее будет идти разработка. Например, самое лучше для домотикса время - я ждал решение под xiaomi philips почти пол года. На НА оно вышло в течении 1 месяца, за 2 обновления. Посмотрим за сколько они прикрутят икею?)
Да подчистили ошибки, но если писать большие статьи 1 днем уже тяжело перечитывать и править ошибки.
Красиво написано. Приятно читать понимающим людям)
Когда видишь эти едкие комментарии и понимаешь почему они отпущены.
Спасибо!
Шикарно ! Взял на заметку. Про WallPanel не знал, за это отдельное спасибо !
Привет, запутался, а как правильно добавить значения с внешних датчиков, например температуры
с DHT11 c ESP8266. в HA он видится как state_topic: "/ESP_01s1/DHT11/Humidity"
в группе HA как - sensor.Temperature, а на стене ругается что
Entity "sensor.Temperature" not found
{
position: [0, 1],
type: TYPES.SENSOR,
title: 'Indoor',
id: 'sensor.Temperature',
unit: 'C', // override default entity unit
state: false, // hidding state
filter: function (value) { // optional
var num = parseFloat(value);
return num && !isNaN(num) ? num.toFixed(1) : value;
}
А в dev-state он как называется? Сдается мне, что дело в большой букве. Названия всех сенсоров (да и устройств в целом) идут с маленькой
Да, действительно,
id: 'sensor.temperature',
спасибо огромное.
Спасибо большое. Буду пробовать. Все очень доступно!!!
Добрый вечер. А можно как-то более подробно вот этот шаг описать для новичков?
Идем: https://github.com/resoai/TileBoard">https://github.com/resoai/TileBoard, берем, кладем в папку с конфигами HA\www\tileboard\
Не могу найти этот путь никак.
В папке config, если не создана папка www, то создаем, в ней создаем папку tileboard, в нее все и кладем. )))
Пытаюсь сделать все по инструкции, но получаю только вот это:
НА перезагружал, брандмауэра не имею, все остальное работает нормально (что связано с НА и его компонентами
Подскажите, если держать постояннно старый планшет включенным, какие могут быть негативные последствия?
1 вздуется Аккум, от постоянного нахождения на зарядке
2 если экран амолед - то будет выгорать
Нужна помощь, что я делаю не так
шикарная статья! с настройкой tileboard конечно пришлось помучаться, вспомнить css и js
Пользуюсь WallPanel, отличное приложение, жаль автор больше не поддерживает его и ищет преемника передать проект, пока безуспешно.
Только вот если в WallPanel настройках включить "Prevent screen sleep", то экран засыпать не будет, а то потом пишите пойти включить в родных настройках сон экрана через 2 минуты, не будет работать.